Remind Me
Softronix : The best place for learning ReactJS
React JS has become one of the most popular JavaScript frameworks. It's widely used for building high-quality web applications and user interfaces. Softronix is a leading institute in Nagpur that offers a comprehensive React JS course to help aspiring developers gain the necessary skills to become proficient in this technology. In this article, we'll delve into the details of the React JS course at Softronix and explain why it's the best choice for anyone looking to learn React JS.
Applications of ReactJS
ReactJS is a popular front-end JavaScript library widely used for building user interfaces. It is known for its flexibility, efficiency, and ease of use. Some of the key applications of ReactJS include:
- Single Page Applications (SPAs):
ReactJS is a popular choice for building SPAs because it allows developers to create dynamic and interactive user interfaces that can be updated without requiring a full page reload. - Mobile Applications:
React Native is a framework that uses ReactJS to build mobile applications for iOS and Android platforms. It allows developers to build cross-platform apps with a single codebase, reducing the time and effort required to develop apps for different platforms. - Enterprise Applications:
ReactJS is widely used for building large-scale enterprise applications because it allows developers to break down complex user interfaces into smaller, reusable components. This makes managing and maintaining large codebases easier, which is essential for enterprise applications. - E-commerce Websites:
ReactJS is an ideal choice for building e-commerce websites because it allows developers to create fast, responsive, and interactive user interfaces that can handle large amounts of data and provide a seamless shopping experience. - Social Media Platforms:
ReactJS is also used for building social media platforms because it allows developers to create dynamic and real-time user interfaces that can handle large amounts of data and provide a seamless user experience. - Gaming Applications:
ReactJS is used for building gaming applications because it allows developers to create interactive and engaging user interfaces that can handle complex game logic and provide a seamless gaming experience.
In summary, ReactJS is a versatile and powerful tool that can be used to build various applications, from simple websites to complex enterprise applications and mobile apps. Its flexibility, efficiency, and ease of use make it a popular choice among developers and businesses.
React.JS Course Highlights
-
160+ Hours Live Instructor-Led Sessions
-
Exclusive Training by Softronix Instructor
-
Focus on Job-Readiness Throughout the Program
-
Cloud Labs-Enabled Learning Content
-
Practical Experience Through Real-World Projects
-
Structured, Industry-Validated Curriculum
-
Hackathons, Mock Interviews, and Much More!
Course Overview?

Softronix's React JS course is designed for beginners and experienced developers who want to expand their skill set. The course introduces React JS and its features, followed by a detailed understanding of JSX, components, and state management. The course also covers advanced topics such as Redux, React Router, and Hooks. The curriculum is designed to provide a hands-on learning experience with practical examples and real-world projects. Students will have access to industry experts with years of experience developing web applications using React JS. Our trainers are well-equipped to impart knowledge in a way that is easy to understand and implement.
Gain multiple skills readily adaptable across the React.JS
Softronix Advantage
The most effective project-based immersive learning experience
Immersive Learning

- On-demand learning videos
- Guided hands-on exercises
- Auto-graded assessments, recall quizzes
- Capstone projects and assignments
Learn by Doing

- Learn to code by actually coding
- Practice your code on Cloud Labs
- Write code right in your browser
- Get project-ready with work-like experiences
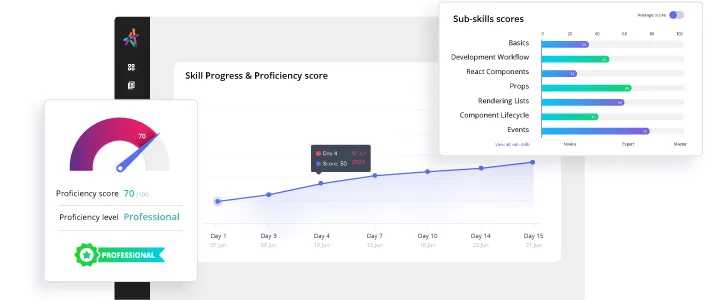
Real-Time Insights

- Get advanced learner-centric insights
- Track the progress of your skills
- Identify key learning areas to improve on
- Measure and benchmark skills progression
Outcome-Focused

- Mock Interviews with personalized feedback
- Interview prep support with coding challenges
- Mentorship by Softronix experts
- Career coaching, dedicated placement support

